Mixed Content
JeongSeulho
2023년 11월 21일

0. 들어가며
프로젝트 마감 전날 서버측 SSL 인증에 문제가 생겨서 기존 HTTPS를 사용하여 서버에 요청을 보내던 것을 HTTP로 바꾸어야 했다. 이 과정에서 겪은 문제와 해결 방법을 정리해 보았다.
1. 문제 상황
SSL 인증 문제로 백엔드 요청을 HTTPS에서 HTTP로 바꾸어야 했다.
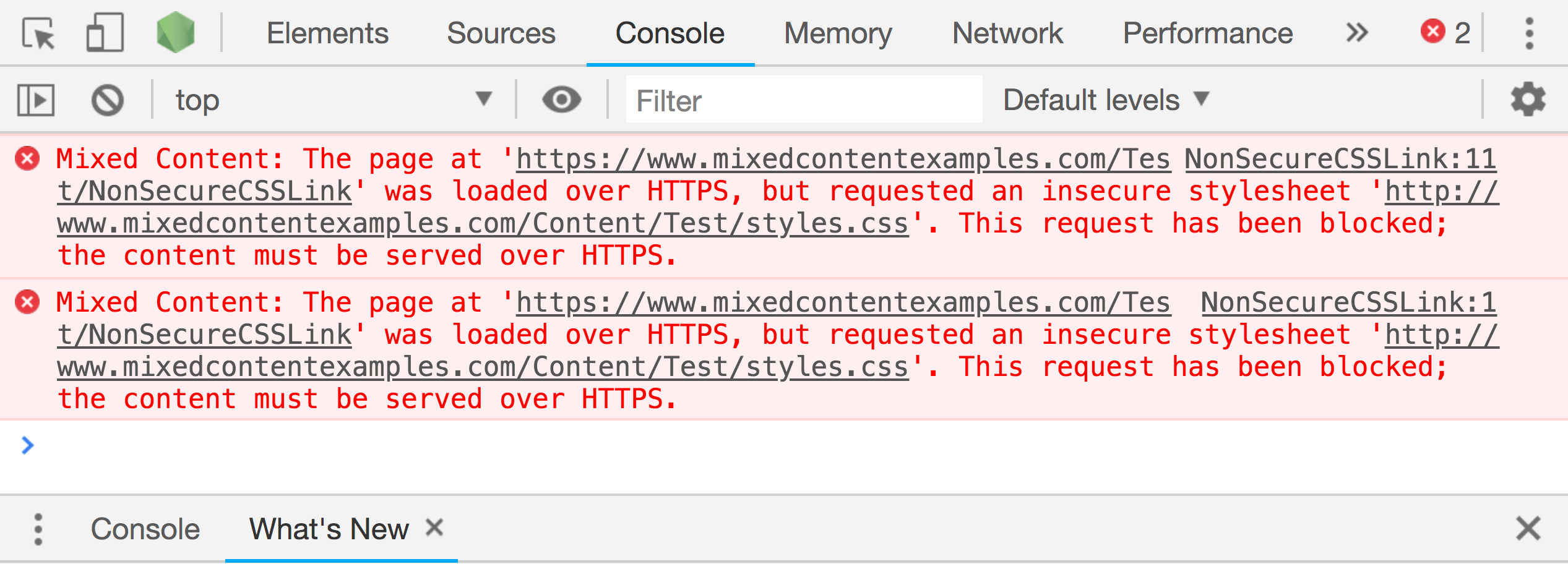
현재 프론트 서버(Next.js)가 HTTPS로 서비스 되고 있어서 HTTP로 요청을 보내면 Mixed Content 에러가 발생한다.
서버에서 문제가 해결되어 다시 HTTPS로 보낼 수 있다면 좋지만 내일이 프로젝트 발표일이라 서버에서 해결이 안된다는 상황을 가정하여 프론트에서도 대비를 해야 했다.
2. 해결 방법
(1) 배포된 프론트 서버 HTTPS -> HTTP로 변경
가장 간단한 방법이지만 프론트 서버까지 HTTP로 변경시 내가 생각한 문제점은 다음과 같다.
- 발표 평가에 감점 요소가 될 수 있다.
팀원들의 목표는 수상이었기 때문에 발표 평가에서 감점을 받는 것은 최대한 피해야 했다.
- SEO에 부정적인 영향을 미칠 수 있다.
찾아보니 구글에서는 SSL 인증 여부가 SEO 평가에 영향을 미친다고 공식적으로 발표했다고 한다.
우리의 웹 사이트는 플랫폼 형식의 커뮤니티 기능이 있었고 검색 엔진에 노출되는 것이 중요한 요소였기 때문에 SEO 평가에 영향을 미칠 수 있다는 것은 큰 단점이다.
(2) Mixed Content 왜 발생하는가?
프론트 서버에서 HTTPS를 유지하면서도 백엔드로 HTTP요청을 보내기 위해 Mixed Content를 해결해야 했다.
Mixed Content는 단어 뜻 그대로 리소스의 일부분은 HTTPS로 받고 일부분은 HTTP로 받는 것을 말한다. 하지만 HTTP의 프론트에서 HTTP로 보내는 요청은 되면서 왜 Mixed Content는 에러를 띄우면서 까지 요청을 막는지 의문이 들었다.
여러 글을 참고해보니 몇몇 이유가 있지만 사용자를 속이는 행위이기 때문이라는 이유가 가장 납득이 되었다.
프론트 서버가 HTTPS이므로 브라우저 상에서는 안전한 사이트로 인식한다. 하지만 내부 로직에서 HTTP를 사용한다면 사용자에게는 안전하다고 인식되지만 실제로는 안전하지 않은 행위를 포함하고 있는 것이다.
(3) Mixed Content 해결 방법
당장 내일이 발표인 상황에서 임시방편으로 사용할 수 있는 방법을 생각해보았다.
그 결과 Proxy Server를 사용하는 방법이 가장 빠르고 쉬운 방법이라고 생각했다.
(4) Proxy Server란
Proxy는 대리인이라는 뜻으로 클라이언트와 서버 사이를 중계해주는 서버를 말한다.
이 Proxy 서버를 사용하면 클라이언트는 Proxy서버와 HTTPS로 통신하며, Proxy서버는 백엔드 서버와 HTTP로 통신한다.
이렇게 하면 클라이언트는 HTTPS로 통신하면서도 백엔드 서버로 HTTP로 요청을 보낼 수 있다.
(5) Next.js에서 Proxy Server 사용하기
Next.js는 풀스택 프레임워크이기 때문에 Proxy서버 또한 지원할 것이라고 생각했고 검색해보니 아주 간단한 방법으로 Proxy서버를 사용할 수 있었다.
Next.config.js 파일에 rewrites를 추가해주면 된다.
const nextConfig = {
async rewrites() {
return [
{
source: "프록시 서버 URL(HTTPS)",
destination: "실제 백엔드 URL(HTTP)",
},
];
},
};3. Proxy Server 사용해도 되는 걸까?
위 처럼 해결은 했지만 결국 Proxy서버와 백엔드 서버 사이는 HTTP로 통신하고 있다, 브라우저와 백엔드 서버 사이의 HTTP통신을 Proxy서버에게 위임했을 뿐이다.
그러면 브라우저와 백엔드 사이의 HTTP통신과 Proxy서버와 백엔드 서버 사이의 HTTP통신 어떤 것이 보안상 더 안전한 것일까?
이 프로젝트의 아키텍처는 백엔드 서버가 Proxy서버와 같은 EC2에 Docker로 배포되어 있는 경우도 있고, 다른 EC2에 Docker로 배포되어 있는 경우도 있었다.
(1) 백엔드 서버와 Proxy서버가 같은 EC2에 배포되어 있는 경우
Proxy서버와 백엔드 서버 사이의 HTTP통신은 EC2 내부에서 이루어지고 있었다. 이 경우 인터넷을 통해 노출되지 않기 때문에 Proxy서버와 백엔드 서버 사이의 HTTP통신이 더 안전하다고 생각했다.
(2) 백엔드 서버와 Proxy서버가 다른 EC2에 배포되어 있는 경우
외부의 EC2에 Docker로 배포되어 있는 백엔드 서버와 Proxy서버 사이의 HTTP통신은 인터넷을 통해 이루어지기 때문에 보안상 다를 것이 없다고 생각했다.
4. 마치며
발표시에만 임시방편으로 사용하고 수상이후 서버에서 SSL 인증 문제를 해결하고 HTTPS로 요청을 보내는 것으로 변경했다.